I-pad(アイパット)サイトの右の余白

今回の困ったは
「アイパットでサイトを見ていると右に余白が・・・」
なんでアイパットのみでこんなことが起きているのか・・・
原因と対象法をメモして残します。
起こっていた現象は、サイトの一部の右側が表示されていない部分が発生している。
縮小や拡大をしても、その部分は表示されない。
PCのブラウザやスマホでの確認では問題ない。
となるとやはり疑うのはアイパット特有の症状。
はい、調べるとでてきますね。
原因は「仕様では横幅の指定が無いときは、980pxで描画します」と解釈されているそうです。
さて、ではどのように対処するかというところです。
そもそもこの症状がおこっているということは横幅の指定をレスポンシブ対応のために100%など、%指定されている。
でもpx指定するとCSS上問題がある箇所ということ。
きっとCSSも基本共通で、メディアクエリでスマホ対応している場合かと。
解決策としてワタシがやったことは
1・CSSで対象の部分のクラスやIDに「min-width」を指定。
サイズはコンテンツ全体の横幅に合わせます。
(表示がうまくいかないときはさらに overflow:hidden を追記)
2・1で指定した「min-width」をスマホ用のメディアクエリ内では無効にするために「min-width:initial 」を追記
3・ユーザーエージェントによりviwportの切替えをヘッダーの中に
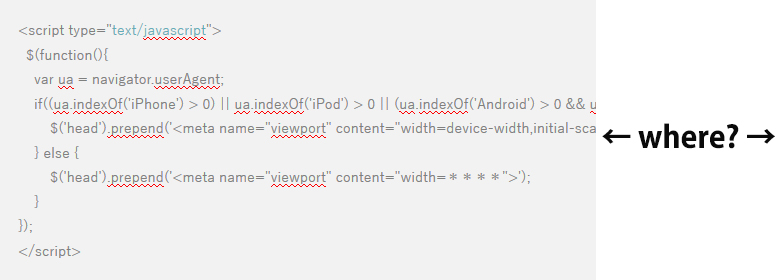
<script type="text/javascript"> $(function(){ var ua = navigator.userAgent; if((ua.indexOf('iPhone') > 0) || ua.indexOf('iPod') > 0 || (ua.indexOf('Android') > 0 && ua.indexOf('Mobile') > 0)){ $('head').prepend('<meta name="viewport" content="width=device-width,initial-scale=1">'); } else { $('head').prepend('<meta name="viewport" content="width=****">'); } }); </script>
width=**** の****部分にコンテンツの横幅を入れます。
1で指定した幅が1020px であれば「1020」。pxは付けません。
対処方法の内容は
1で実際に最低必要な横幅を指定し、
2はそのままだとスマホでページを見たときに、そのサイズで表示(大きな状態)で表示となるのでスマホ用に無効化
3のユーザーエージェントでアイパットだけは横幅を指定してあげて、ページの横幅に合わせて拡大・縮小されるようにします。
対応策は実際のソースがどのように書かれているのかで違ってきます。
今回の場合は
HTMLが共通でレスポンシブ対応はCSSでメディアクエリを使ってスマホ対応、の場合でした。
-
前の記事

更新頻度が高いページをワードプレスで簡単更新! 2018.06.19
-
次の記事

I-padとブルトゥースキーボード 2018.06.22